How to configure Multisport widget
This guide describes how to configure the Multisport widget in Sportal365 CMS and integrate it in a webpage.
Configure Multisport widget in CMS
- Make sure Multisport feature control is enabled in your CMS project. The
feature_idof this control is"multisport_widget_configuration"and it has the following options:competitionList→ controls with what competition list should the Multisport request be executed;sports→ controls which sports are visible when you search for specific event by name (this is only for the search field by text).
Here is a full example of the configuration:
{
"feature_id": "multisport_widget_configuration",
"enabled": true,
"data": {
"competitionList": "tennis-basketball-test",
"sports": [
"football",
"basketball",
"tennis"
]
}
}- In Sportal365 CMS, navigate to Multisport widget configuration screen by clicking the button of the same name in the left sidebar (near the bottom).

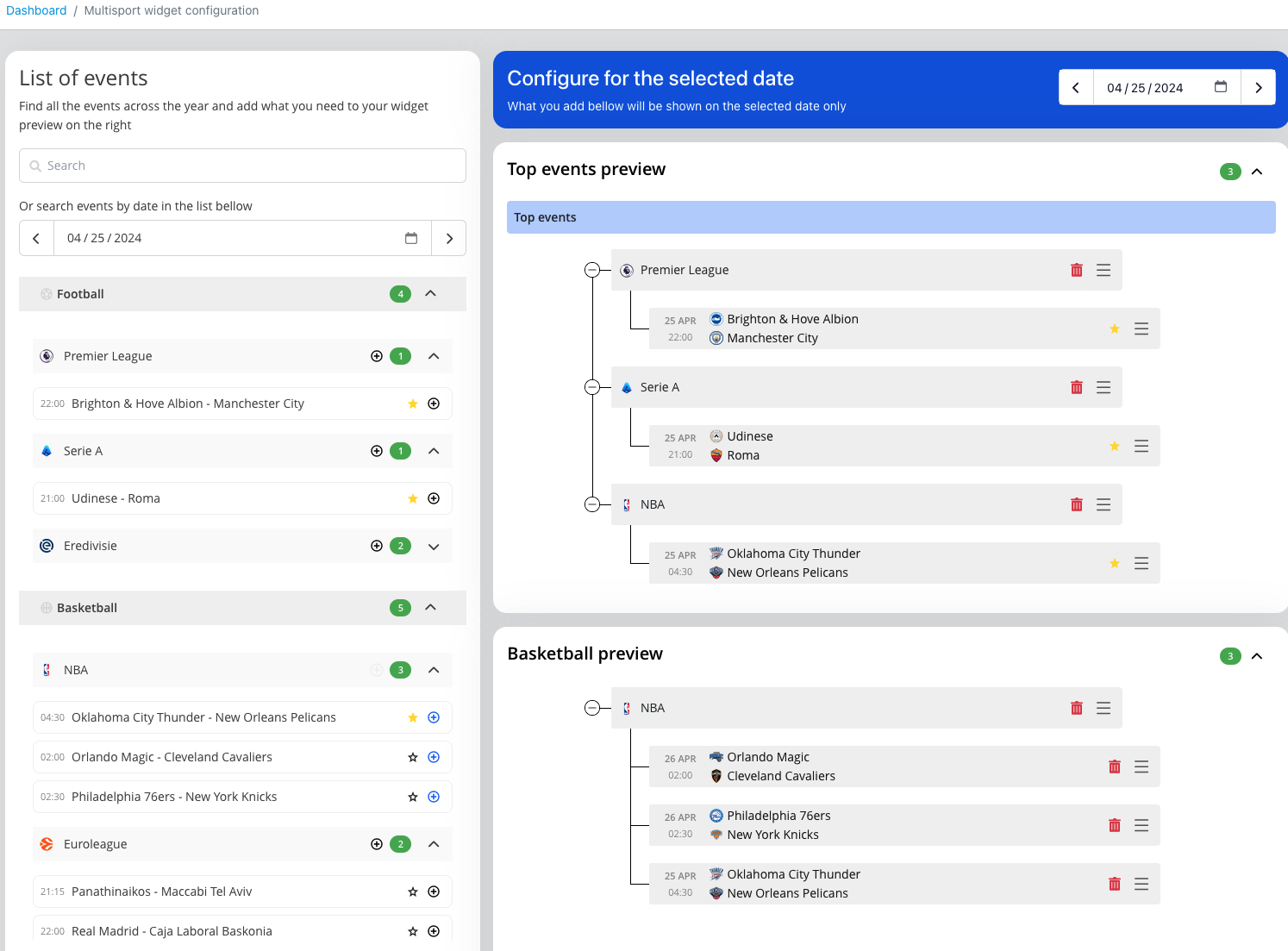
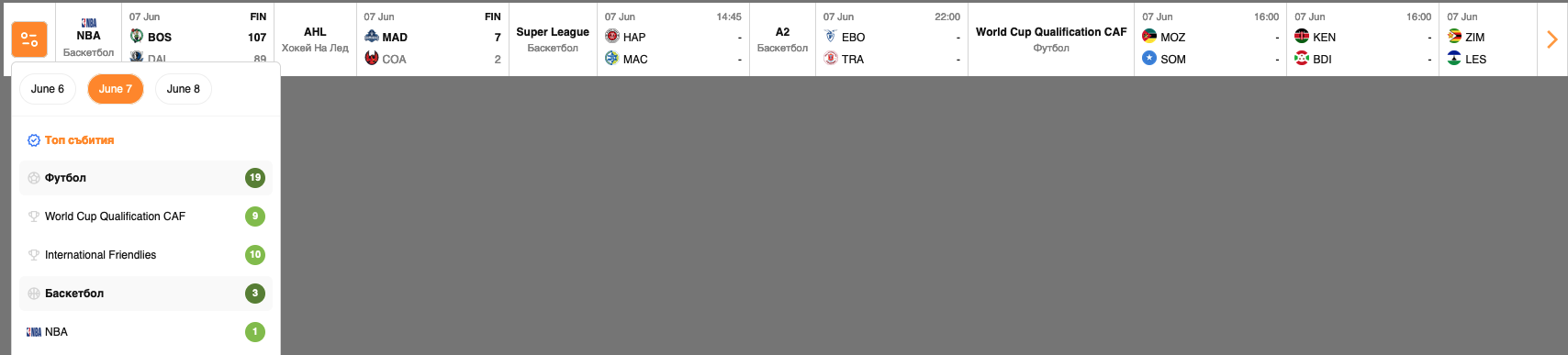
- This brings up the Multisport widget configuration screen that allows for events and Top events to be configured. Once set-up, these will show in the widget automatically (see next section for details on how to integrate the widget.)

The difference between Top events and Sport events are that Top events can hold competitions/events from different sports.
You can add sport events to its section by the PLUS sign in the left section. If the event is already added, the PLUS icon will have blue color. Furthermore, you can add all events from competition by clicking the PLUS sign next to the competition name.
You can add top events to Top events section by the STAR sign in the left section. If the event is already added, the STAR icon will have yellow color.
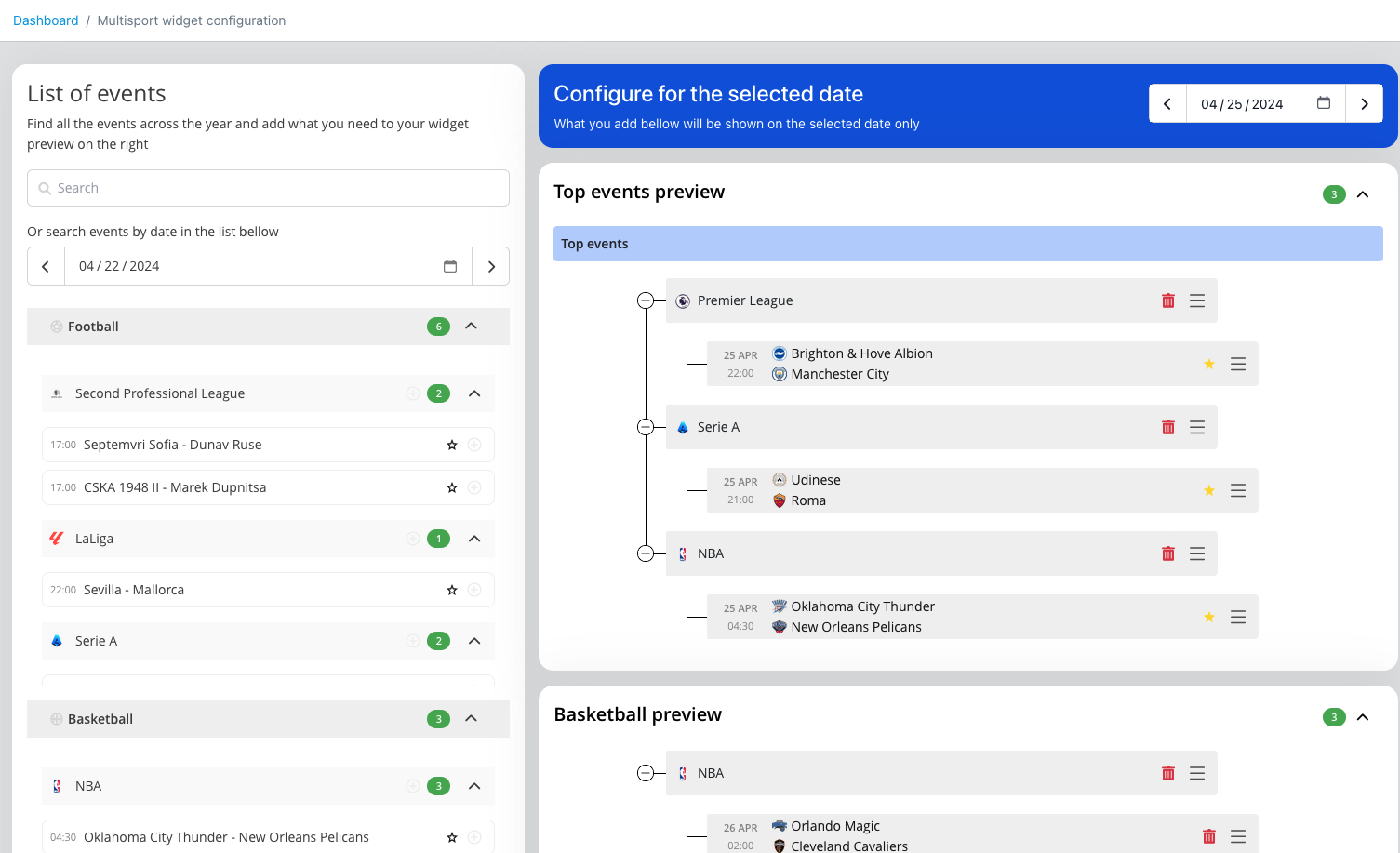
DISCLAIMER: You can NOT add events to its sport section if the date is NOT in the range of 2 days. (ex: You search event "Barcelona - Real Madrid" which is played at 24 Aug 2024. If the configured date (in the right section) is NOT in range of 2 days (ex: 28 Aug or 20 Aug), the PLUS icon will be disabled (see screenshot below). However, Top events can be added without restrictions.

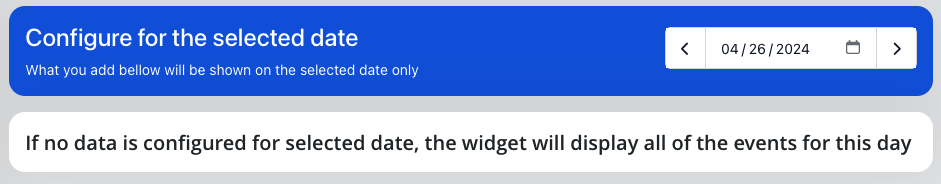
If you do NOT configure the events manually and integrate the widgets on your front-end side -> the widget will display all available events from you configuration. In the CMS you will see the information message below the configuration date:

Integrate Multisport widget in a webpage
- Include the Multisport widgets script:
<script type=“module” crossorigin src=“https://widgets.sportal365.com/multisport.4.0.0.js”></script>- Place the following
divelement on your webpage:
<div data-widget-id="multisport-events" data-widget-type="multisport" data-widget-sport="multisport"></div>- Initialize the widet by applying its configuration on
window.onload:
const widgetOptions = {
sdkOptions: {
dataConfigApiUrl: 'https://multi-sport.cache.proxy.sportal365.com',
dataConfigApiKey: 'YOUR_API_KEY',
dataConfigProject: 'YOUR_PROJECT_NAME',
dataConfigTimezone: 'YOUR_TIMEZONE',
dataConfigCompetitionList: 'YOUR_COMPETITION_LIST', // This should correspond to the competition list in the feature control
dataConfigLang: 'en',
dataConfigOddClient: "YOUR_ODD_CLIENT_LIST"
},
widgetAttributes: {
'data-entity-links': {
football: {
team: {
url: 'https://sportal.bg/football/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/football/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/football/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/football/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/football/{slug}',
competition: 'https://sportal.bg/football/{slug}',
match: 'https://sportal.bg/football/{slug}',
standings: 'https://sportal.bg/football/{slug}',
},
configuration: {
newWindow: true,
},
},
basketball: {
team: {
url: 'https://sportal.bg/basketball/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/basketball/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/basketball/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/basketball/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/basketball/{slug}',
competition: 'https://sportal.bg/basketball/{slug}',
match: 'https://sportal.bg/basketball/{slug}',
standings: 'https://sportal.bg/basketball/{slug}',
},
configuration: {
newWindow: true,
},
},
tennis: {
team: {
url: 'https://sportal.bg/tennis/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/tennis/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/tennis/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/tennis/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/tennis/{slug}',
competition: 'https://sportal.bg/tennis/{slug}',
match: 'https://sportal.bg/tennis/{slug}',
standings: 'https://sportal.bg/tennis/{slug}',
},
configuration: {
newWindow: true,
},
},
handball: {
team: {
url: 'https://sportal.bg/handball/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/handball/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/handball/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/handball/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/handball/{slug}',
match: 'https://sportal.bg/handball/{slug}',
competition: 'https://sportal.bg/handball/{slug}',
standings: 'https://sportal.bg/handball/{slug}',
},
configuration: {
newWindow: true,
},
},
iceHockey: {
team: {
url: 'https://sportal.bg/ice-hockey/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/ice-hockey/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/ice-hockey/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/ice-hockey/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/ice-hockey/{slug}',
match: 'https://sportal.bg/ice-hockey/{slug}',
competition: 'https://sportal.bg/ice-hockey/{slug}',
standings: 'https://sportal.bg/ice-hockey/{slug}',
},
configuration: {
newWindow: true,
},
},
rugby: {
team: {
url: 'https://sportal.bg/rugby/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/rugby/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/rugby/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/rugby/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/rugby/{slug}',
match: 'https://sportal.bg/rugby/{slug}',
competition: 'https://sportal.bg/rugby/{slug}',
standings: 'https://sportal.bg/rugby/{slug}',
},
configuration: {
newWindow: true,
},
},
cricket: {
team: {
url: 'https://sportal.bg/cricket/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/cricket/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/cricket/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/cricket/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/cricket/{slug}',
match: 'https://sportal.bg/cricket/{slug}',
competition: 'https://sportal.bg/cricket/{slug}',
standings: 'https://sportal.bg/cricket/{slug}',
},
configuration: {
newWindow: true,
},
},
rollerHockey: {
team: {
url: 'https://sportal.bg/roller-hockey/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/roller-hockey/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/roller-hockey/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/roller-hockey/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/roller-hockey/{slug}',
match: 'https://sportal.bg/roller-hockey/{slug}',
competition: 'https://sportal.bg/roller-hockey/{slug}',
standings: 'https://sportal.bg/roller-hockey/{slug}',
},
configuration: {
newWindow: true,
},
},
cycling: {
team: {
url: 'https://sportal.bg/cycling/team-{teamId}',
},
competition: {
url: 'https://sportal.bg/cycling/league-{competitionId}',
},
standings: {
url: 'https://sportal.bg/cycling/league-{competitionId}#standings',
},
match: {
url: 'https://sportal.bg/cycling/match-{teamId}-{teamId}#{matchId}',
sort: { criteria: 'alphabetically', direction: 'asc' },
},
slug: {
team: 'https://sportal.bg/cycling/{slug}',
match: 'https://sportal.bg/cycling/{slug}',
competition: 'https://sportal.bg/cycling/{slug}',
standings: 'https://sportal.bg/cycling/{slug}',
},
configuration: {
newWindow: true,
},
},
},
'data-labels': {
top_events: 'Top events',
final: 'Final',
winner: 'Winner',
// check more in storybook -> https://storybook.widgets.sportal365.com
},
},
getAuthToken: () => {
return 'YOUR_AUTH_TOKEN';
},
themes: {
client: {
colors: {
sportEntityContainerPrimaryBgColor: 'transparent',
hiContrast: 'white',
rowBackgroundColor: 'transparent',
},
},
},
onLoaded: (data) => {
console.log('Multisport widget loaded successfully.', data);
},
};
window.smpMultisportWidgets.LoadSmpWidget(widgetOptions);
Important: All instances of the Multisport widget with the same configuration show the same results.
Updated 7 months ago
